
NDepend, SonarQube ou pourquoi pas les intégrer ensemble 😉
Préface
J’utilises depuis plusieurs années SonarQube (Ou sinon sur le ☁ nuage que sont les SaaS de ce monde, SonarCloud☁) afin d’avoir une idée générale de la qualité ou de la mise en application des lignes directives des développeurs (guidelines). Comme vous vous en doutez, d’autres produits peuvent soit le remplacer ou même y ajouter une “plus value” (R# par exemple). Dans cet article, nous allons traiter de NDepend et de son intégration avec d’autres produits.
Notez que j’ai eu à utiliser ce produit par le passé et j’avais vraiment eu une bonne expérience. Mais qu’en est-il aujourd’hui, plusieurs années on passés et de l’eau à coulé sous les ponts. Depuis quelques années, il est rare que j’aie un besoin essentiel de pousser ce type de produit dans l’entreprise dans laquelle je travaille ou lorsque je faisais de la consultation.
Si votre entreprise est en manque de qualité, où que vous manquez de visibilité sur ce qui se passe du côté des développeurs, ce produit s’adresse vraiment à vous. Cependant, il y a quelques limitations que nous verrons plus loin.
D’ailleurs, ici j’essaierai de rester impartial tout en donnant mon opinion personnelle. C’est article est en partie possible grâce à NDepend, qui m’offre les licences afin de tester la nouvelle version du produit.
Qu’est-ce que NDepend?
Ce que vous permet de faire NDepend est indiqué sur la page https://www.ndepend.com/features/. Voici tout de même un court résumé:
- Permet de connaître l’état de santé de votre application
- Permet d’avoir une idée de la qualité de votre code entre les builds
- L’estimation de dette technique en temps réel (même lorsque vous codez sans faire vos commit/push)
- Visibilité de la complexité de votre programme à l’aide de graphique interactif et permet ainsi d’éviter de la confusion entre développeur et architecte.
- Effectuer des requêtes sur votre code, un peu à la manière SQL (CQLinq)
- Meilleur visibilité des dépendances
Quelles sont les technologies accessibles à NDepend?
Malgré que vous n’avez pas posé la question, il est important de le savoir de facto avant de continuer à lire l’article. C’est d’ailleurs une question légitime que tout décideurs d’entreprise doivent se poser.
De nos jour, il est de plus en plus rare de rencontrer des équipes de développement qui travaillent avec une seule technologie. Où je travaille en ce moment, nous avons listé aujourd’hui les technologies utilisées par une équipe SCRUM afin de créer une grille de compétences. Un autre architecte et moi même avons listés environs 30 connaissances de bases nécessaires si nous voulons des développeurs versatiles sur toutes les parties de l’application couverte par l’équipe. Dans ce cas précis, ce n’est pas vraiment une application, mais environ 8 applications à maintenir et à développer et pas tous en même temps.
Si on va vers quelque chose de plus concret, dans mon cas, je suis spécialiste des technologies Microsoft. Cependant, je travaille avec énormément d’autres langages, et ce, quotidiennement. Ces autres connaissances sont soient pour faire de la validation de code, faire des preuves de concepts (PoC), du développement, du soutient ou encore effectuer des analyses pour les équipes de développement. (Oui je fais un peu de tout, je suis tombé là dedans quand j’étais petit 😉 ) D’ailleurs, en ce moment, je dois travailler sur l’acquisition d’une certification TOGAF en tant qu’architecte d’entreprise. Si on nomme les langages dont je dois valider ou du moins comprendre quotidiennement sont par exemple: C#, Java, Python, JavaScript (NodeJs), TypeScript (Node), etc. Malgré le fait que je ne suis pas expert dans tous ces langages, je n’ai aucune difficulté à lire ou à comprendre le code des autres. Il y a quelques années j’avais vu un plugin fait en Ruby et je trouvais qu’il n’en faisait pas assez, du coup j’avais fait un refactor complet et les gens de la communauté avait apprécié le changement, malgré que la stabilité n’était pas à 100% (ça y était presque, seulement des problèmes de concurrence lors de grandes charges sur les serveurs).
Tout ceci est pour en venir au fait suivant: Les erreurs rencontrées dans un langage sont souvent les mêmes que dans les autres.
Pour en revenir au titre de la section, répondons à la question plus simplement:
- C# (Quasi toutes les versions, dont, dotnet core 1.0, 1.1, 2.1 et 2.2 preview!)
- VbNet
Personnellement, j’adore travailler avec C# (TCP, UDP, etc.) et encore plus depuis l’arrivée de Dotnet Core 2+. Lorsque vous avez à travailler sous TCP/UDP (incluant le web), vous devez avoir les bons outils afin d’éviter d’introduire quoi que ce soit en dettes technique. Plus on attend pour les fixer, plus on le regrette du fait que ça devient quasi impossible à corriger. Du coup, un produit comme NDepend peut venir à la rescousse. Sa version développeur s’intègre comme étant un plugin dans Visual Studio et sa license serveur peut s’intégrer sur votre serveur de build (voir plus bas).
NDepend – Les builds automatisés
Lorsque mes builds automatisés sont sur des projets public, j’utilises presque toujours AppVeyor en mode gratuit avec une connexion à mes repos GitHub ou BitBucket. Cet outil vous offre une intégration de premier plan en autant que vous sachiez ce que vous faites. Les images utilisées sont compatible Windows, donc vous pouvez compiler vos projets sans problème. En ce moment, où je travaille, j’utilise soit Bamboo ou GitLab (intégration simple et continue). Par le passé, en mode privé, j’utilisais Jenkins, TFS, ainsi que d’autres outils. Dernièrement, j’ai installé un serveur privé GitLab afin de faire des projets R&D dans mon département. Ça permet de partager simplement notre code en interne et permet aux autres de pouvoir faire comme sur github et participer dans vos projets. Je dirais qu’aujourd’hui, ça correspond à la plupart des besoins professionnels pour petites ou grandes entreprises. Je préfère l’intégration avec AD ainsi que le tout inclus dans une seule application (Wiki, Build, Source, …). C’est d’ailleurs très simple d’utilisation avec les images dockers lors de builds en parallèles. Tout ça pour dire qu’à un certain point, tout ces outils ne sont qu’une question de goût. En ce qui concerne le Cloud, vous pouvez utiliser AppVeyor ou d’autres services Azure qui s’apparente au service TFS, GitLab online, Travis, etc..
En ce qui concerne la version NDepend, il peut s’utiliser officiellement avec TeamCity (JetBrains), Jenkins (ou anciennement Hudson), AppVeyor, Team Foundation Server (TFS), Azure DevOps (ex VSTS) ainsi que quelques autres. Aucune mention sur Bamboo est disponible sur le site, mais étant donné que l’agent Bamboo peut s’exécuter sous Windows, je ne vois aucuns soucis à l’horizon. Important: N’oubliez pas que vous devrez avoir une licence serveur pour exécuter des Builds sur cette machine (Actuellement la license est détaillée au prix de 799€).
Étant donné qu’AppVeyor est déjà traité dans un autre article de ce site, j’irai vers cette solution. Sinon, Jenkins ou encore Bamboo seront de tout aussi excellents choix. Pour tester le produit en local, je vous dirais de tout simplement prendre une image Docker pour SonarQube et de même que pour le serveur principal Jenkins. Ensuite, vous pouvez configurer votre agent Windows sur votre machine même et de le configurer sous Jenkins. Concernant Bamboo, je n’ai jamais eu la chance de créer un agent, mais si c’est aussi simple que Jenkins, ça ne doit pas être très loin d’un clic. L’idée derrière la virtualisation sous docker, c’est que vous pouvez éviter de polluer trop votre environnement afin de tout tester.
De nos jours, je dirais qu’il est de plus en plus courant de rencontrer des environnements professionnels avec la stack Atlassian (Confluence, Bamboo, Jira, BitBucket/Stash). Tel qu’indiqué plus tôt, le site NDepend ne traite aucunement de plugin pour Bamboo. Je vous dirais dans ce cas de configurer comme si c’était pour votre PC, sauf que vous ajoutez une capacité à votre agent de build qui pointe sur le fichier EXE de NDepend. D’ailleurs, ceci pourrait être sans doute le sujet d’un autre billet/blog (soit ici ou bien pourquoi pas sur le site de NDepend).
Dans la prochaine section, nous allons traiter l’intégration sous AppVeyor. Note à part, si ce n’est pas déjà dit plus tôt, il est impératif d’avoir un agent Windows afin d’exécuter l’analyse et ainsi générer un “Site web” ou le build pour SonarQube. Le site web peut ensuite être mis à la disposition de votre équipe par le billet d’une automatisation (artifact + déploiement sur votre serveur IIS, Apache ou autre car c’est un site en HTML pure).
Prise en main des outils [a-Z] ou du moins le minimum
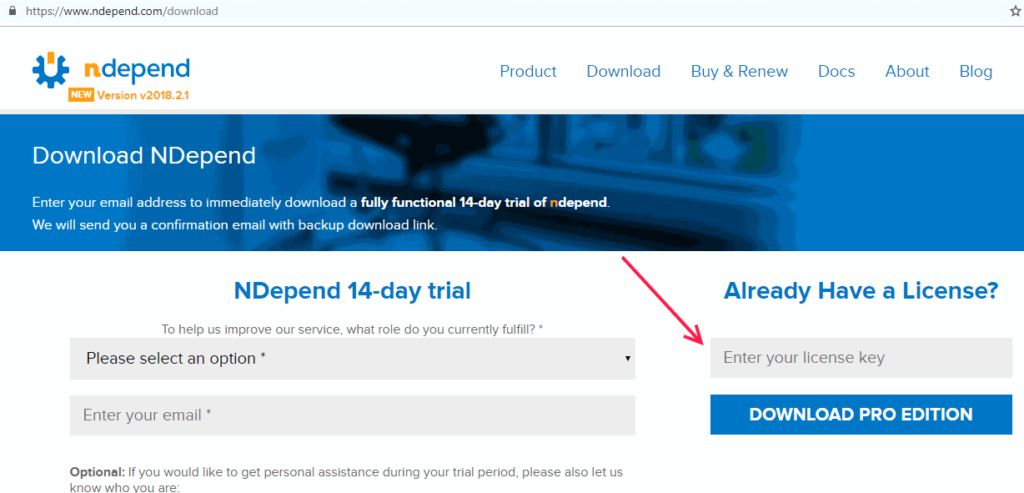
Achat, ou essaie
Avant d’acheter ce type de produit, il est toujours conseillé de tester et dans le cas de soucis ou incompréhension, communiquer directement avec le support. Ceci vous permettra de mieux comprendre le produit et ses possibilités dans votre entreprise. Afin de tester, vous n’aurez qu’à remplir un formulaire (14 jours d’essaie gratuit). Dans la plupart des cas, pour simplement tester, n’utilisez pas une licence officiel serveur pour faire que 2 Builds ;).
Téléchargement
Une fois la licence acheté ou le formulaire de 14 jours d’essaie rempli, vous devrez recevoir par e-mail un lien pour télécharger le produit (https://www.ndepend.com/download).

NDepend
Contenu du téléchargement
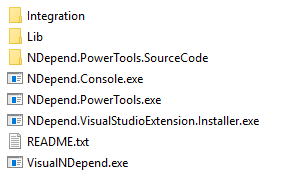
Vous venez de télécharger NDepend (~16 MO) et vous vous rendrez compte que l’archive est plutôt simple. Car, oui, ce sera une archive et non un exécutable “self-executable”/”extractable” qui feras l’installation dans un répertoire pour vous. Vous aurez besoin de Unzip l’archive avec soit 7Zip ou l’outil qui vient avec Windows.
Voici le contenu de l’archive:

NDepend – Contenu du Zip
Si vous avez besoin de plus d’information, c’est disponible sur le site officiel ainsi que partiellement dans le fichier README.txt. Si vous n’avez pas trop de temps, voici ici ceux qui vous intéresseront le plus. Dans le cas où la lecture ne vous intéresse pas vraiment, allez visionner la vidéo.
- NDepend.VisualStudioExtension.Installer.exe
- L’extension Visual Studio (pour les développeurs 🎉)
- NDepend.Console.exe (Plus de détails ici en anglais)
- Ce qui vous servira lors des builds.
- VisualNDepend.exe
- Integration/…
- Contiens les extensions pour SonarQube, TFS, TeamCity, XLT -> * (transformation) ainsi qu’un peu de documentation.
Les autres fichiers, oui ils vous intéresseront et ce sera du cas par cas. Ensuite, pour explorer tout le produit, je vous conseille d’ailleurs de prendre la version démo 14 jours. Si vous aimez, vous achetez, sinon, vous arrêtez.
Le projet NDepend.PowerTool.SourceCode (détails ici en anglais) vous montrera comment interagir avec l’API NDepend directement à partir de votre code. Je recommande d’y jeter un coup d’œil, mais plus afin de voir comment ça peut s’intégrer avec vos produits existant. Vous pourrez ensuite prendre ce qui vous intéresse de l’API et l’appliquer.
Votre quotidien vous appartient, n’oubliez pas!
Rapport de Build avec un de mes projets GitHub (VisualNDepend)
Je vais prendre ici un projet sur lequel j’ai créé et touché dernièrement (badgeIt), mais que je doute que beaucoup de gens l’utiliseront. Le projet a été créé dans le cas spécifique où tout est bloqué par soit des proxy ou encore des comptes d’identification à Sonar et où on ne peut pas récupérer les badges de Sonar sans que les utilisateurs soient connectés. Pour plus de détails sur ce projet, veuillez suivre ce lien vers mon autre article (SonarCloud + AppVeyor + etc.).
Donc ici, nous allons utiliser NDepend SANS l’intégration de l’extension Visual Studio 2017. Nous utiliserons que l’outil en ligne de commande (Console windows) ainsi que l’application VisualNDepend afin de nous “kick starter” ça.
- Clone du projet Github:
> git clone https://github.com/Nordes/HoNoSoFt.BadgeIt.SonarQube.git - S’assurer que tout build/s’exécute normalement:
> dotnet run- Note: Le projet est en .NetCore 2.1 et NDepend peut analyser jusqu’à 2.2 (preview en ce moment).
- Alternativement au point #2, vous pouvez ouvrir la solution sous Visual Studio 2017 et exécuter avec F5.
- Ça affichera une jolie page de test, c’est top. Maintenant, c’est le temps d’arrêter l’application et de préparer le tout pour exécuter NDepend.
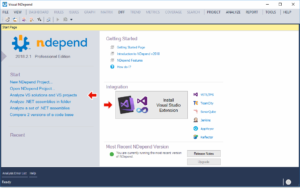
Prise en main de VisualNDepend
Commençons tout d’abord par l’application VisualNDepend où un aperçu de l’écran de démarrage est visible dans la section précédente. Cet outil s’adresse à un public plutôt expert ou aux architectes de ce monde qui veulent faire des statistiques et un peu plus. C’est parfait pour faire un rapport qui serait visible en live lors d’une présentation à une équipe agile. C’est aussi très utile afin de repérer les points critique d’une application et ainsi savoir où l’on devrait améliorer soit les dépendances ou bien la quantité de tests. Vous pouvez d’ailleurs, dans un premier temps, créer une “baseline” qui vous servira par la suite de référence dans le temps.
Au cas où vous auriez à suivre l’évolution d’un projet et montrer à vos équipes si tout va dans la bonne direction, c’est parfait. Dans mon cas, je l’utilise à la fin de chaque sprint lors de la rétrospective afin de montrer ce que l’on à fait de bien (ou de moins bien). Ce n’est en aucun cas afin de pointer quelqu’un du doigt. Ça permet d’aussi expliquer aux gens où l’ont doit s’assurer d’une certaine qualité et comment la maintenir.
Voir la quantité de code couvert par vos tests (comme à la SonarQube)
Oui, c’est possible. Cependant vos tests devront générer un fichier de résultat. (Je n’ai pas été en profondeur afin de vérifier avec XUnit ce qu’était mon résultat.) Sachez que c’est possible sans trop d’efforts. Il suffit de suivre les guides; soit sur le site de XUnit ou bien sur le site/blog de NDepend.
Si vous avez ces fichiers de résultats, vous pouvez les intégrer dans l’outil VisualNDepend.
Prise en main de NDepend.Console
Sans doute l’outil qui vous sera le plus utile pour des builds automatisés. Vous avez deux choix afin de vous guider. Soit utiliser l’outil de console afin de vous donner de l’aide, ou bien ouvrir votre navigateur web et aller tout simplement sur https://www.ndepend.com/docs/ndepend-console. Lors de l’exécution de l’application, vous noterez que si vous l’utiliser dans vos builds et que s’il y a une “Quality gate” qui ne passe pas, votre build sera marqué en route.
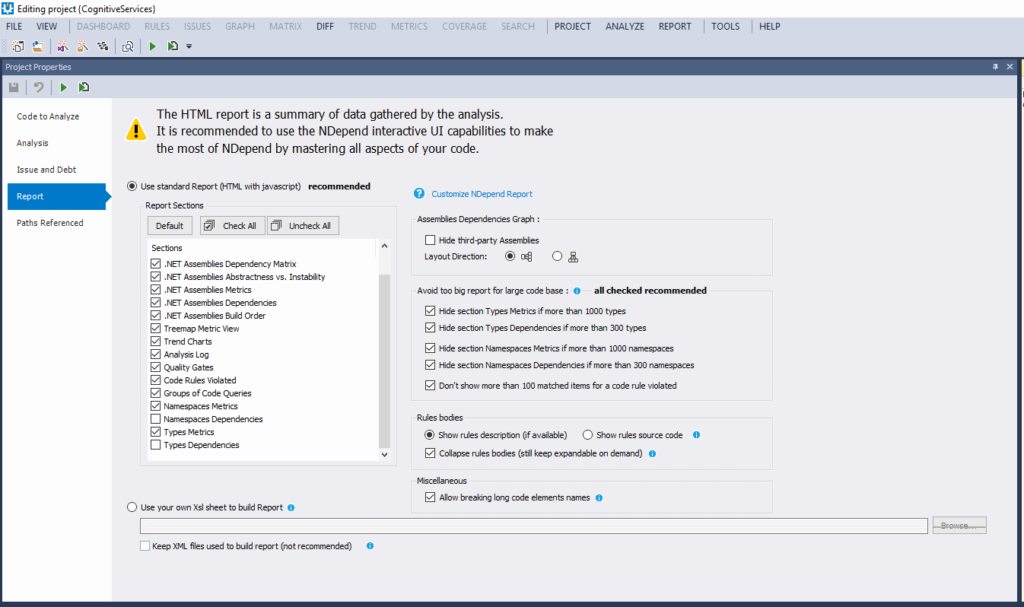
Afin de pouvoir l’utiliser, vous devrez impérativement vous créer un projet NDepend (votre_projet.ndproj ou votre_projet.xml) afin de gérer toutes les options et configurer sans avoir à lire tout le fichier. Je vous conseille d’utiliser tout simplement VisualNDepend. L’écran de la configuration ressemblera alors à:

Sauvegardez votre projet et ses options, ça vous sera utile pour la suite.
- Ouvrir votre console (CMD prompt)
- WIN + R et taper cmd + la touche entrer
- Allez dans votre répertoire ou vous avez votre projet “mon_projet.ndproj”, mais ce n’est pas nécessaire, vous comprendrez à la prochaine étape
- Entrer la commande suivante ou bien évidemment vous mettrez les répertoires que vous allez avoir utilisés
- > D:\Ndepend\NDepend_2018.2.1.9119\NDepend.Console.exe d:\Ndepend\Project\CognitiveServices.ndproj
- Vous noterez les parties en caractère gras qui sont obligatoire. Oui, vous devrez absolument indiquer le chemin complet de votre fichier ndproj (c’est écrit dans la doc, sinon ça ne fonctionnera pas). Par défaut le rapport sera en HTML, veuillez consulter l’aide afin d’obtenir un rapport sous différents formats.
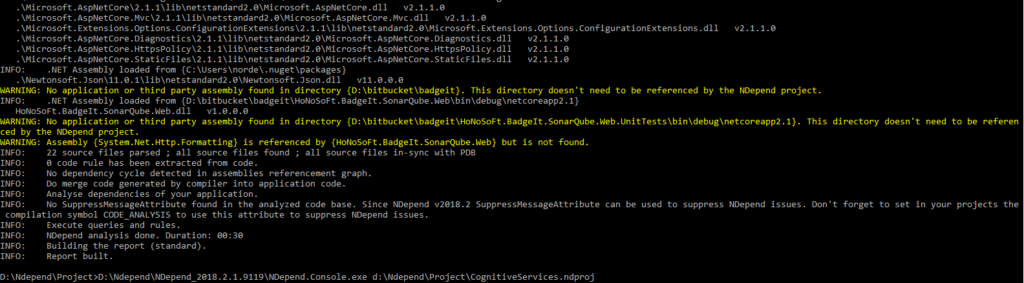
- Pour un projet .Net Core 2.1 ça vous donnera quelque chose qui ressemblera plus ou moins à ce qui suit:
-

Sortie d’écran console
-
- Et voilà c’est terminé.
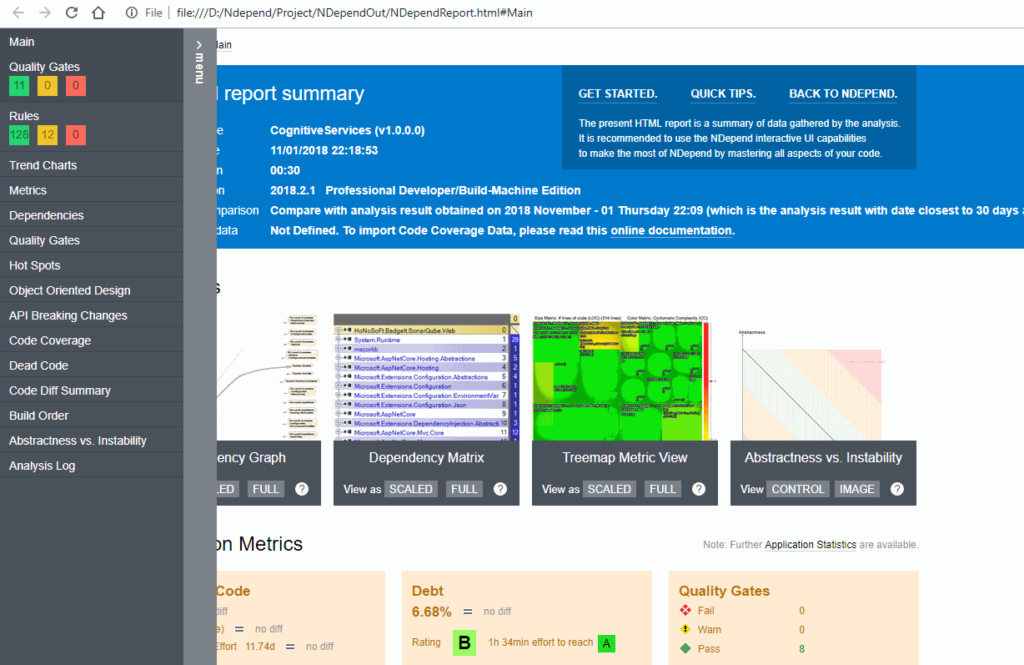
La sortie produira un site web, si l’on veut, qui vous indiquera les informations, ou plutôt, vous permettra de partager les résultats avec vos équipes de travail.

Site HTML NDepend
Je n’ai pas obtenu la note de A, mais ce n’est pas bien grave.
Visualisation du rapport autre format que HTML
Oui, c’est une possibilité, mais malheureusement je ne traiterai pas du sujet ici. Vous pouvez utiliser la technologie XSLT (XSL Transform). Ça fait un bon moment que je n’ai pas eu à utiliser cette techno, mais ça vous permet de générer un rapport comme bon vous semblera. Vous pourriez, par exemple, créer un rapport qu’avec ce qui vous plait sous un format CSV par exemple.
Intégration dans un projet sur GitHub
Pour intégrer dans un projet GitHub, vous aurez besoin d’y ajouter un fichier .ndproj, car ça vous permet d’avoir les règles prédéfinies. Ensuite, l’ajout du scanner “NDepend.Console” peut soit être ajouté dans votre repository. Mais, vous pourriez tout aussi bien mettre le fichier EXE disponible au téléchargement dans l’un de vos dossiers google drive (archive zip par exemple) ou vous auriez un lien pour télécharger uniquement. Puisque que vous n’allez pas exécuter votre build “si souvent”, surtout sur github, je crois que c’est une solution viable.
Dans mon cas, afin de tester, je ne mettrai pas le fichier dans mon répertoire Github. Je vais plutôt le télécharger au moment du build. Le fichier ne fait que 60kb.
Pour ce qui concerne le fichier de licence, ce sera couvert dans la prochaine section.
Intégration dans AppVeyor (Build)
Et voilà nous y sommes. C’est le temps de faire un merveilleux build automatisé. AppVeyor, si vous ne connaissez pas, vous permet de faire des builds pour les applications .Net ou .Net Core ;). Étant donné, que dans la section précédente vous ne vouliez pas mettre votre licence disponible au grand public. Qu’est-ce que vous avez comme autre option?
- Faire comme pour le fichier de console et avoir un lien spécial sur Google Doc, OneDrive, Azure storage, etc.
- Le fichier console… est-ce assez? je ne crois pas 🙁 … d’après l’article https://www.ndepend.com/docs/appveyor-integration-ndepend on a besoin de plus de truc)
Intégration de SonarQube et AppVeyor (Build/Publication)
C’est quelque chose de tout à fait possible. Ensuite, tout dépend si votre SonarQube est accessible par le web ou seulement en intranet. Dans le cas où vous auriez votre SonarQube sur Azure ou autre, vous pourrez bien évidemment tout configurer afin de laisser AppVeyor envoyer les données vers votre serveur. N’oubliez pas de créer une clée API afin de pouvoir soumettre les rapports.
Petit rappel: La version gratuite de SonarQube ne permet pas de gérer les branches. Ce n’est pas un problème dans notre cas ici, mais dans le cas où vous voudriez avoir un semblant de branche, veuillez seulement faire vos builds avec le nom de branche qui suit le nom de votre projet (projet:nombranche). Ça permet au moins de ne pas avoir trop de pollution. La seule chose, si vous effacez la branche, vous devrez effacer manuellement votre “branche” SonarQube. Dans le cas où vous êtes futé, vous opterez pour un script qui synchronise vos branches existantes avec celles visibles sur SonarQube.
NDepend et SonarQube, ça pourrait vous sembler faire le même boulot, mais au final, non. Ces deux outils sont complémentaires. Pour plus de détails sur les règles NDepend, veuillez suivre ce lien.
Configuration AppVeyor
Pour la configuration AppVeyor, vous pouvez suivre le lien qui suit: https://www.ndepend.com/docs/appveyor-integration-ndepend
Configuration SonarQube
Pour la configuration SonarQube, vous pouvez suivre ce lien: https://www.ndepend.com/docs/sonarqube-integration-ndepend
Configuration des deux outils ensemble si vous n’avez rien sur le cloud ou déployé
Parlons maintenant de la configuration du pauvre ;). Vous voulez tout de même tester AppVeyor avec SonarQube, mais vous n’avez pas d’instance SonarQube où que ce soit. Ce n’est pas le plus facile, mais c’est possible. Pour ce faire vous aurez 2 choix que je considère “simple” en utilisant une image Docker:
- Lien vers l’image officiel de SonarQube: https://hub.docker.com/_/sonarqube/
Choix #1: Utiliser l’image SonarQube avec votre compte Heroku 😉
Choix #2: Utiliser l’image SonarQube en locale
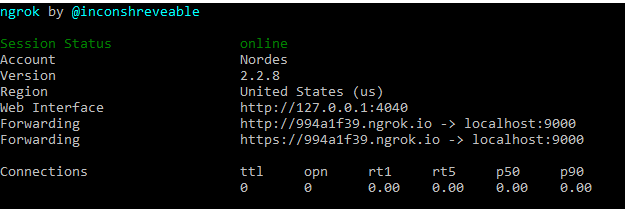
Attardons-nous sur le choix #2. Il est possible en utilisant simplement NGrok (~5 mo) ou alternativement Localhost.run. Une fois configuré, vous pourrez ensuite tester rapidement sans utiliser AppVeyor afin de voir si votre configuration fonctionne. Ensuite, simplement configurer votre build avec AppVeyor.
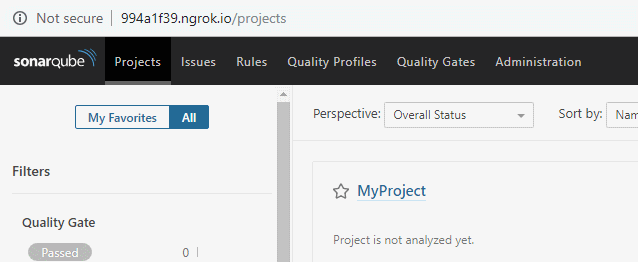
Concernant SonarQube, n’oubliez pas qu’il vous faudra ajouter le plugin NDepend, sinon vous n’aurez pas accès à la “plus value” de NDepend. Du coup, ça ressemblera à un semblant de ce qui suit si vous n’êtes pas derrière un proxy qui bloque tout.

Prenons par exemple l’image Alpine 7.1 de SonarQube Docker
> docker pull sonarqube:7.1-alpine > docker run -d --name sonarqube -p 9000:9000 -p 9092:9092 sonarqube:7.1-alpine
Du coup, vous aurez le port 9000 et 9092 exposé en local. Testez avant de continuer, car le serveur prend un peu de temps a démarrer gracieuseté de Maven ou Java, votre choix. Dans mon cas, ça a pris environs 5 minutes. Le port qui vous intéresse le plus sera le 9000. C’est d’ailleurs celui qui sera exposé avec NGrok. Et concernant ce dernier, n’oubliez pas de récupérer votre Token sur https://dashboard.ngrok.com/auth ;).
- Une fois SonarQube accessible, veuillez vous connecter en utilisant le compte admin créé par défaut (admin/admin).
- Créez un token (donnez un nom, du genre AppVeyor) et continuez
- Choisissez le langage C#/Vb.Net (évidemment)
- Inscrivez comme clef de projet: MyProject
- Vous aurez ensuite une commande généré qui ressemblera à:
- Avant le build:
SonarQube.Scanner.MSBuild.exe begin /k:"MyProject" /d:sonar.host.url="http://localhost:9000" /d:sonar.login="686d032bda5d6d5fa204ba5ca21d691179c3e502" - Le build en soit:
MsBuild.exe /t:Rebuild - Une fois le build terminé:
SonarQube.Scanner.MSBuild.exe end /d:sonar.login="686d032bda5d6d5fa204ba5ca21d691179c3e502"
- Avant le build:
- Vous pouvez exercer la commande en local, pour simple test, mais ce n’est pas nécessaire.
- Normalement ici, je vous aurais simplement dit d’aller dans l’Administration, la Marketplace et pour terminer chercher le plugin NDepend, mais ce ne sera pas le cas. Le plugin ne fait pas partie de la Marketplace.
- Du coup, si vous avez ouvert le tutoriel SonarQube sur NDepend, vous aurez vu qu’il faudra installer le plugin manuellement. Le plugin sera disponible à partir du dossier “Integration\SonarQube” de l’archive téléchargée. (sonar-ndepend-plugin-1.1.jar)
- Note que vous avez accès au bash en effectuant
> docker exec -it 70e3d40ba8ea /bin/bashoù 70… signifie votre id de conteneur.
- Note que vous avez accès au bash en effectuant
- Copier le fichier plugin NDepend (dans mon cas, windows > Docker)
> docker cp d:\Ndepend\NDepend_2018.2.1.9119\Integration\SonarQube\sonar-ndepend-plugin-1.1.jar sonarqube:/opt/sonarqube/extensions/plugins- Changez les permissions (sonarqube/sonarqube) du fichier et redémarrer le serveur
- Vous devriez désormais avoir la section NDepend dans votre SonarQube

- On va aller en mode “par défaut”, mais sinon vous pourriez configurer le tout tel qu’indiqué sur le tutoriel. À priori, ce n’est pas nécessaire si vous effectuez votre build proprement avec votre propre fichier ndproj (projet NDepend). N’oubliez simplement pas d’activer les règles (Rules=>C# Language=>NDepend repository => Sélectionnez et configurez)
- Du coup, si vous avez ouvert le tutoriel SonarQube sur NDepend, vous aurez vu qu’il faudra installer le plugin manuellement. Le plugin sera disponible à partir du dossier “Integration\SonarQube” de l’archive téléchargée. (sonar-ndepend-plugin-1.1.jar)
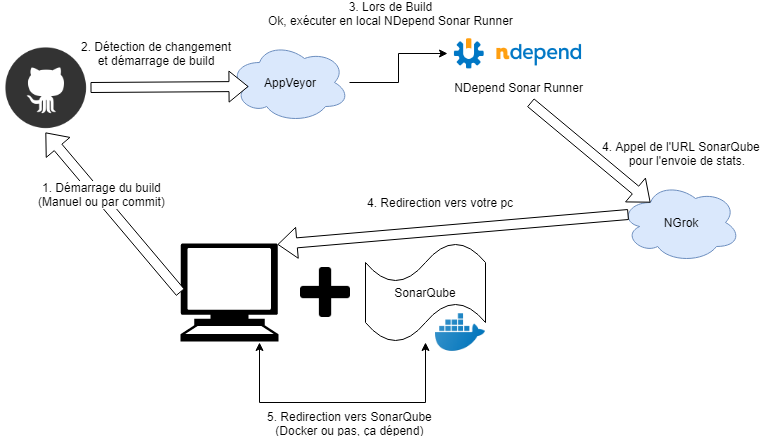
Maintenant que ça roule, il est désormais le temps de passer aux choses sérieuses. Le configuration NGrok avant le test ultime de Build + Ngrok + SonarQube
> ngrok authtoken 4wUZ8A................. > ngrok http 9000

ngrok http 9000
C’est bon, votre NGrok est utilisable! L’identité de la redirection n’est pas permanente, donc, ça ne me dérange pas trop de vous montrer les données finales.

Exemple Ngrok + SonarQube
En espérant que vous n’êtes pas trop perdu. Maintenant vous pourrez ajouter à votre build AppVeyor les indications du tutoriel AppVeyor. Excepté que lors de l’exécution du build, vous n’allez pas exécuter la commande NDepend.Console.exe, mais celle du fichier exécutable NDepend.SonarQube.RuleRunner.exe qui se retrouvait là ou vous aviez votre plugin SonarQube. Notez qu’ici vous pouvez aussi garder NDepend.Console.Exe et générer un Artifact, mais cette partie est déjà couverte sous le tuto ;).
Comme SonarQube vous le disait à l’ouverture, vous devrez configurer le pré-build, le build ainsi que le post-build. À partir de ce moment là, vous n’avez qu’à intégrer vos commandes tels qu’indiqués dans le tutoriel SonarQube.
Ajout de l’extension Visual Studio et appréciation
Ce sera l’option la plus simple, et sans doute la plus utilisé par un développeur. Cette option n’est pas toujours possible pour tous les développeurs à cause du coût. Mais ceci-dit, voici les parties intéressantes de l’extension (Information du site web ou sur le site Microsoft):
- Dire au développeur avant même de faire ses commit la quantité de dette technique ajoutée
- Affichage facile des dépendances en utilisant des graph
- Possibilité de faire des requêtes en live sur le code (CQLinq) pour les passionné de Linq tout particulièrement sur de gros projets
- Intégration avec VSTS (Team Service)
- Affichage des trends LoC et bugs en autres
- Différent affichage lors de différence entre versions (History diff) ou des dettes, etc.
Les promesses:
- Réduire la dette technique ainsi qu’augmenter les compétences des dévs
- Rendre le code plus simple à maintenir
- Analyse des impacts plus simple pour les architectes
- Plus facile de connaître les coûts lors des demandes de changement (Car les dépendances sont bien visible et clair dans les graphs)
Information importante: Le site de Microsoft n’a pas la dernière mise à jour, mais vous aurez l’extension dans votre archive.
En tant qu’architecte, est-ce que je considère cela utile?
Oui, tout à fait. J’ai souvent à faire du “Reverse Engineering” et cet outil m’aurait sauvé bien des heures à essayer de comprendre comment l’application interagit. Dans un premier temps vous pouvez vous demander pourquoi j’ai eu à faire ça. Je dirais que les applications bien documentés ça va et elle sont rare, cependant, lorsqu’elles ne le sont pas ou du moins personne ne sait vraiment dû à taux de roulement élevé ou lors de développements externes, vous verrez rapidement les bénéfices d’un tel outil. Souvent, on est emmené à sauter dans le code et analyser rapidement ce qui se passe afin de faire un choix stratégique d’architecture et ce n’est pas toujours évident. Si un peu de temps peut être gagné, ça fait déjà ça de gagné afin d’avoir une meilleure analyse.
Un autre cas où ça peut vous être utile sera le suivant. Si vous êtes consultant en .Net (C#), ça peut vous sauver des heures et vous aider à accomplir votre mandat à vitesse grand V. Vous comprendrez rapidement comment l’application s’interconnecte en plus de la qualité générale de l’application. Donc même si le produit n’est pas gratuit, il se repaiera très rapidement. D’ailleurs, en tant que consultant des fois on doit écrire du code rapidement, et il n’y a rien de plus frustrant pour le client si votre code ajoute de la dettes technique. Pensez-y ;).
Performances
Vous avez un PC qui date un peu, est-ce que ça fonctionnera dans Visual Studio sans détruire votre vie, où l’attente est interminable? D’ailleurs c’est un des soucis que j’ai avec Resharper (JetBrains) à l’ouverture de gros projets. Le temps d’analyse est long, et même sur une bonne machine, je réussi à obtenir un message de désactiver des plugins ou de changer les options R#.
À priori, l’extension ne peut pas être pire que celle de JetBrains (R#) en terme de consommation ou lenteur. R# s’est vraiment amélioré avec le temps, mais c’est encore un soucis sur mon vieux laptop. Je dirais ici que NDepend s’intègre plus simplement (moins d’options cachée) et est moins gourmand (Facteur 10x).
La question qui tue, est-ce que ça vaut la peine?
À l’époque j’avais adoré, et je crois que ça vaut toujours la peine d’avoir au moins une licence serveur si ce n’est que de connecter à SonarQube. Malgré la version développeur intéressante, je ne crois pas que ça s’applique à tous. Je vois plus soit les seniors qui doivent faire des études d’impacts, soit les juniors qui doivent s’améliorer à l’aide d’un tel outil. Ensuite, pour ceux qui sont dans le “médian”, ce n’est pas nécessairement intéressant, car ils n’utiliseront pas l’outil, ou du moins pas assez pour que ce soit intéressant par rapport au prix.
Les choses qui rendrait ça encore plus intéressant et qui sait, existeront peut-être bientôt
Ici, je vais tout simplement faire une liste de ce que j’aimerais.
- Création d’un plugin listé dans SonarQube Marketplace qui permettrait des mises à jours ou une installation plus simple
- Pouvoir exécuter NDepend à l’intérieur d’un environnement Linux ou pas trop loin (Mac OS à désormais aussi Visual Studio professionnel et ça serait un +). Avec l’arrivée de dotnet core, je vois bien un sonar-runner sous linux pour du code c#.
- Intégration avec SonarCloud (si c’est possible dans le futur, mais étant donné qu’il faut installer un plugin, ce ne sera pas possible. Par contre, j’ai vu dernièrement qu’il y avait moyen de pousser des erreurs dans SonarQube qui ne viennent pas des QualityGate officielles)
- Possibilité de corriger les erreurs banales à partir de “VisualNDepend” (Un peu comme si l’on effectuait eslint –fix qui corrige automatiquement les espacements erronées, les accolades manquantes, les lignes trop longues découpées sur plusieurs lignes, etc.)
- Possibilité d’inclure facilement dans un build GibLab (de plus en plus populaire) ou Bamboo (très utilisé dans l’industrie de nos jours)
- À partir de VisualNDepend, avoir une capacité de s’intégrer à Git et à reculer dans le temps (machine à voyager dans le temps). Par exemple, de dire je veux une baseline à partir du mois de Janvier 2015 et j’aimerais avoir les statistiques par mois jusqu’à aujourd’hui. Ça prendrait du temps, cependant, ça permettrait de voir dans quel direction les développements s’en vont et à quel moment certains points critiques (plusieurs dépendances) se sont développées. Ce serait vraiment une superbe fonctionnalité à avoir. Le plugin Visual Studio permet d’avoir une idée générale, mais ça, ça pousserait l’idée plus loin.
Article Sponsorisé
Merci à l’équipe NDepend de m’avoir approché afin d’écrire un article sur leur produit. Je n’avais pas eu l’opportunité d’utiliser leur produit depuis un moment et je suis bien heureux de voir les progrès fait par ce logiciel.


Merci pour cet article véritablement bien fait, cette démarche d’amélioration continue, c’est vraiment très puissant !